スマホ 画面 サイズ デザイン


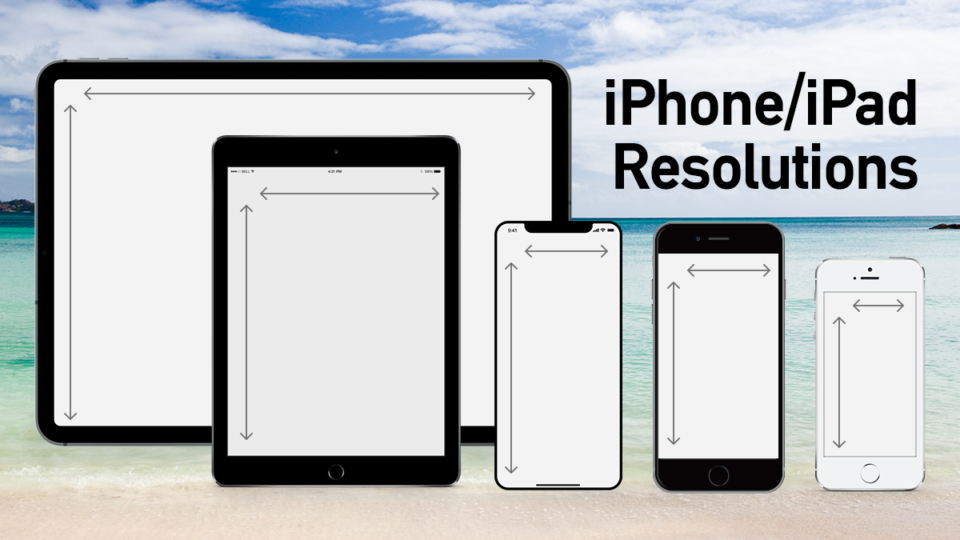
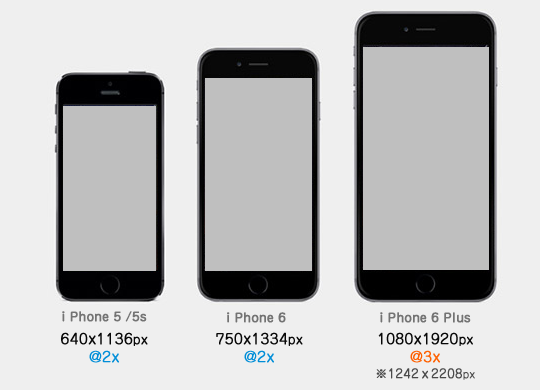
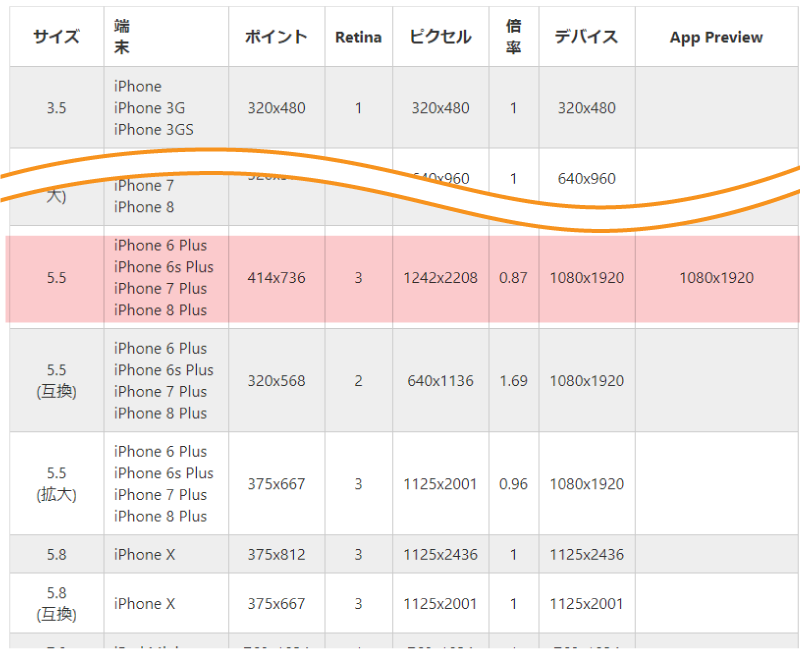
Iphone Ipad 画面サイズ 解像度 アスペクト比一覧 Uzurea Net

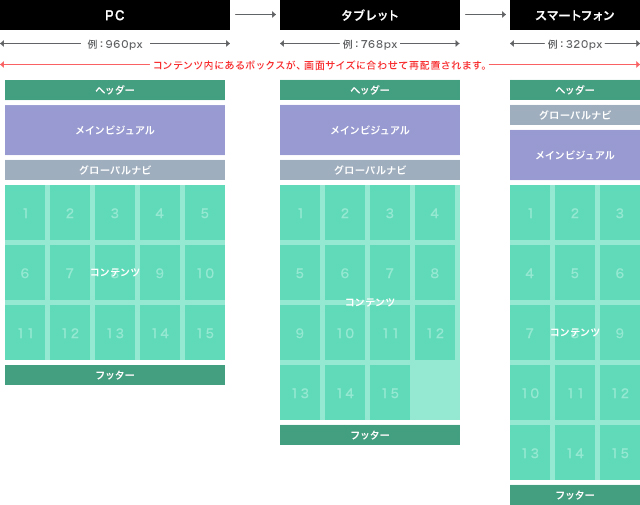
スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録
スマホ 画面 サイズ デザイン のギャラリー

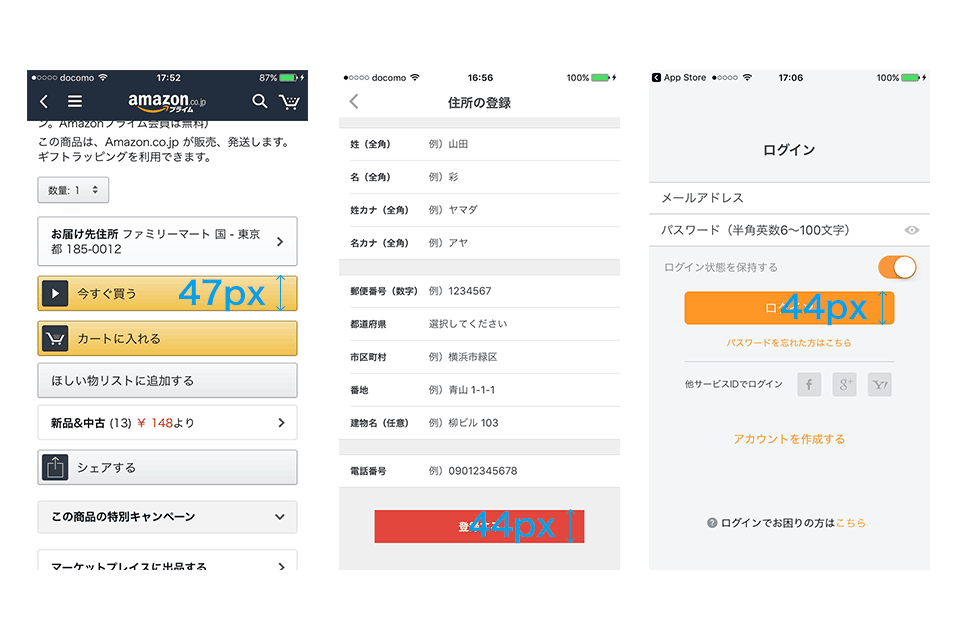
そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット

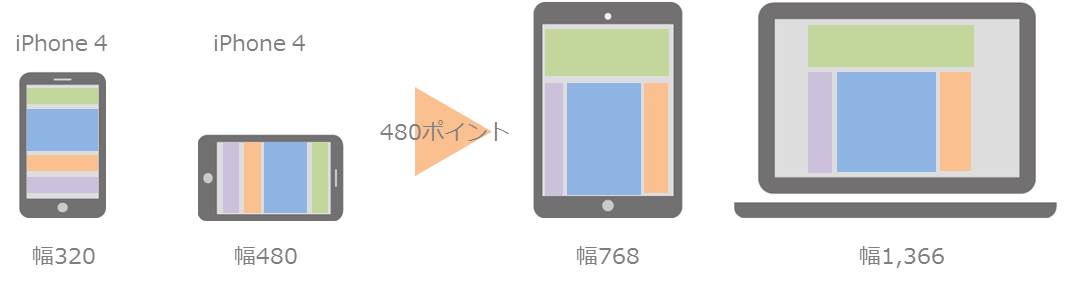
タブレット スマホのデザインに768pxが多い理由とは ふんばりフロントエンジニアのブログ

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

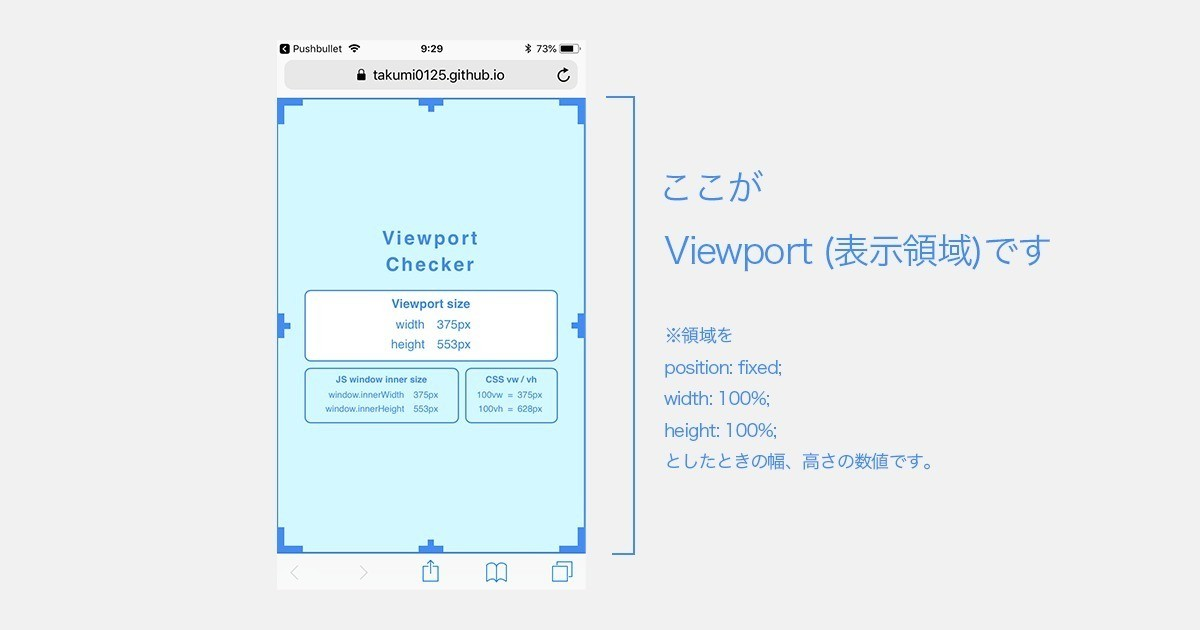
スマートフォン用サイトを制作するデザイナーさんに伝えたいwebブラウザのviewport 表示領域 の話 エンジニアにも役立つかも Part1 Takumi Hasegawa Unshift Note

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

レスポンシブwebデザイン一択 複数デバイス対応のwebサイトを作るなら Writers Way

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

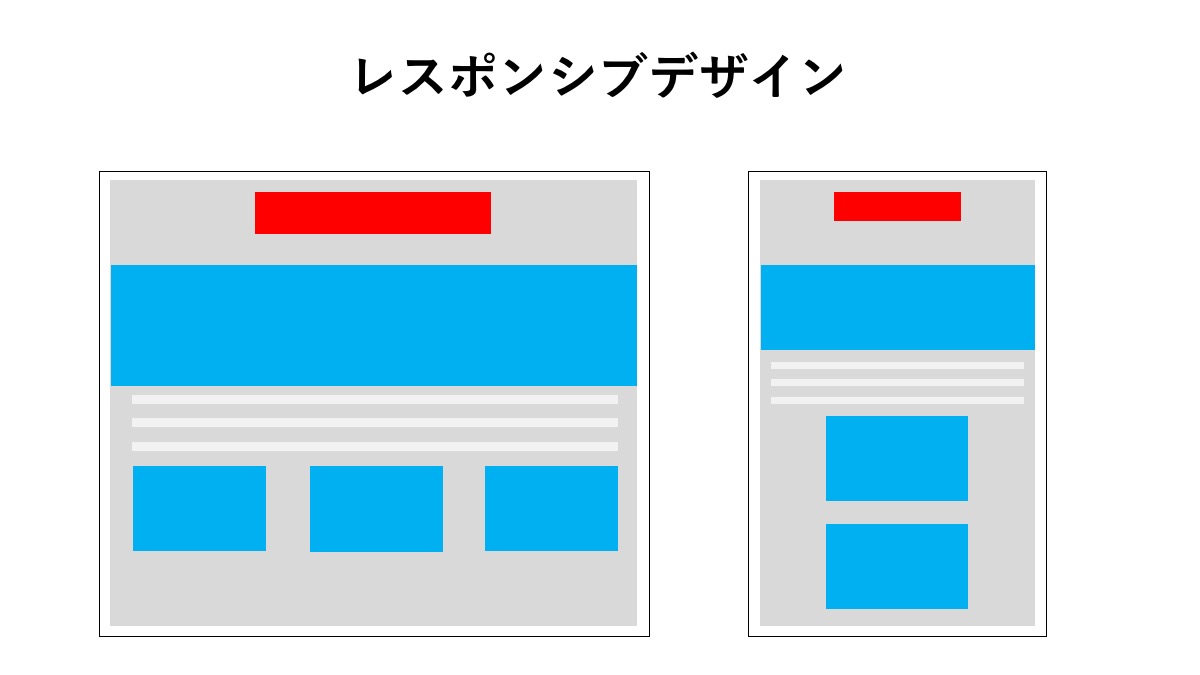
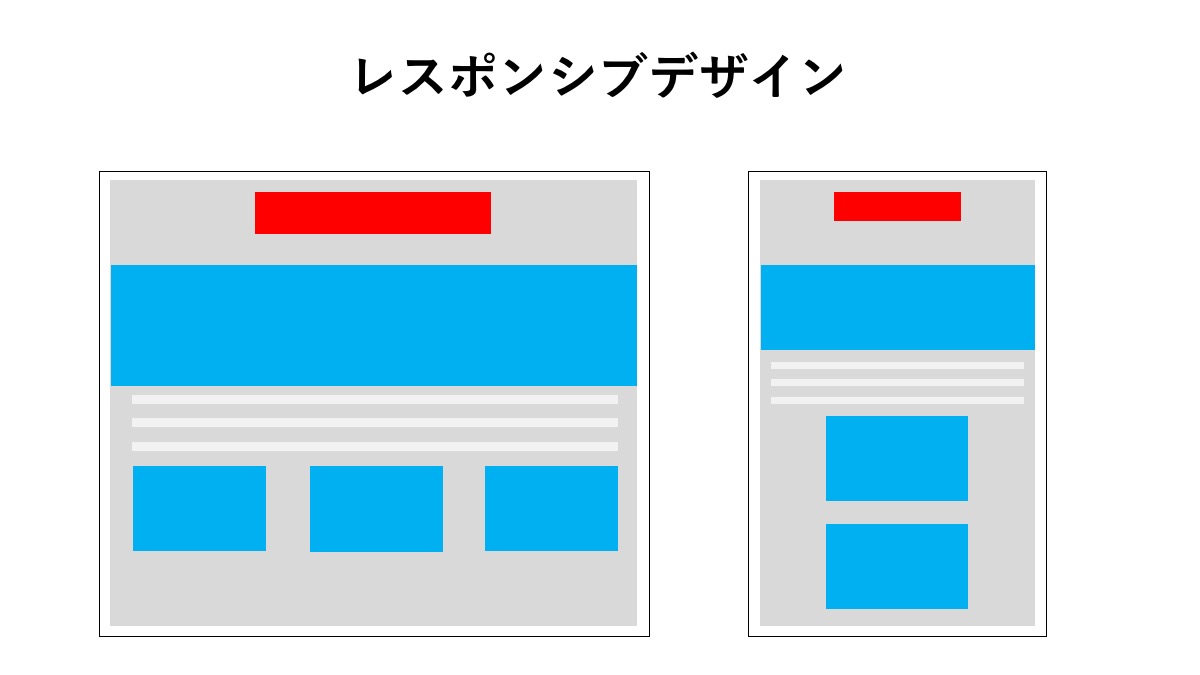
スマホサイトの レスポンシブデザイン って ホームページ制作情報館 ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

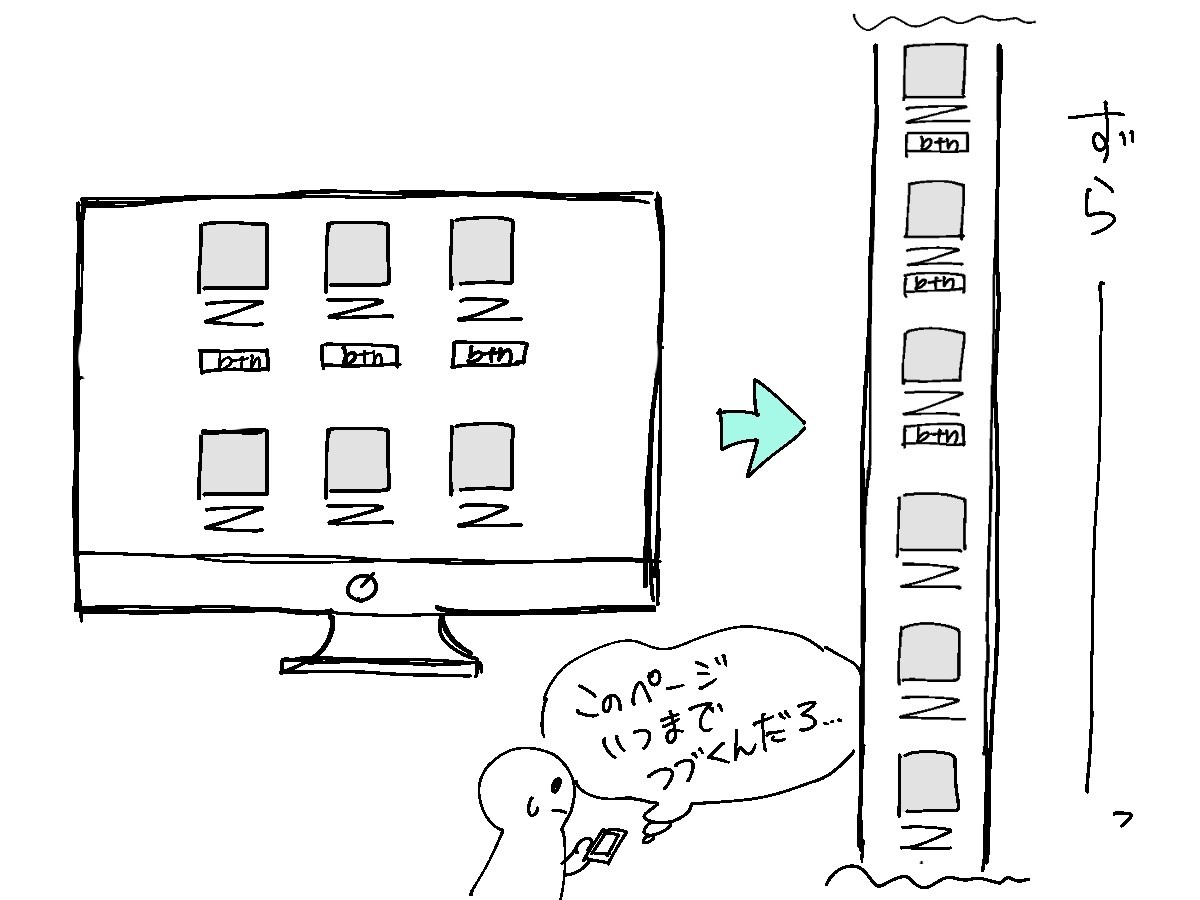
アプリだけじゃない スマホ大画面化でwebデザイナーが考えるべきこと

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia

年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 うつweb デザイン タブレット コーディング

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

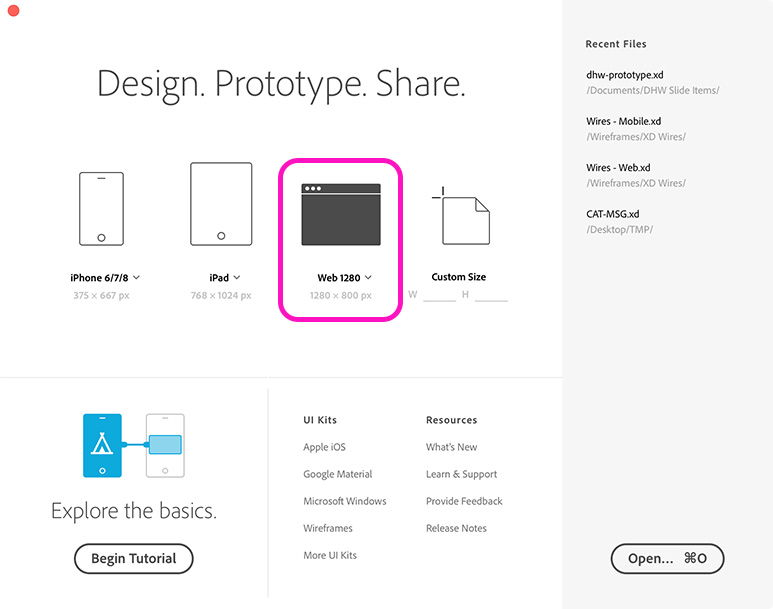
Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス

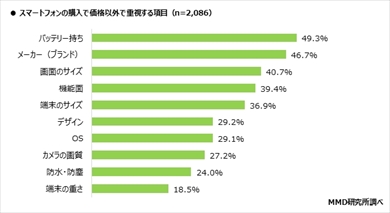
10 代女性の40 以上がスマホの 小型化 を希望 Mmdの調査 Itmedia Mobile

スマートフォンサイト制作 大阪のホームページ制作会社アン

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

大は小を兼ねる 6 8型の大画面スマホ Zenfone 3 Ultra レビュー 価格 Comマガジン

レスポンシブwebデザインサイトに必要なデバイスサイズ ヨシキミナトヤ Com

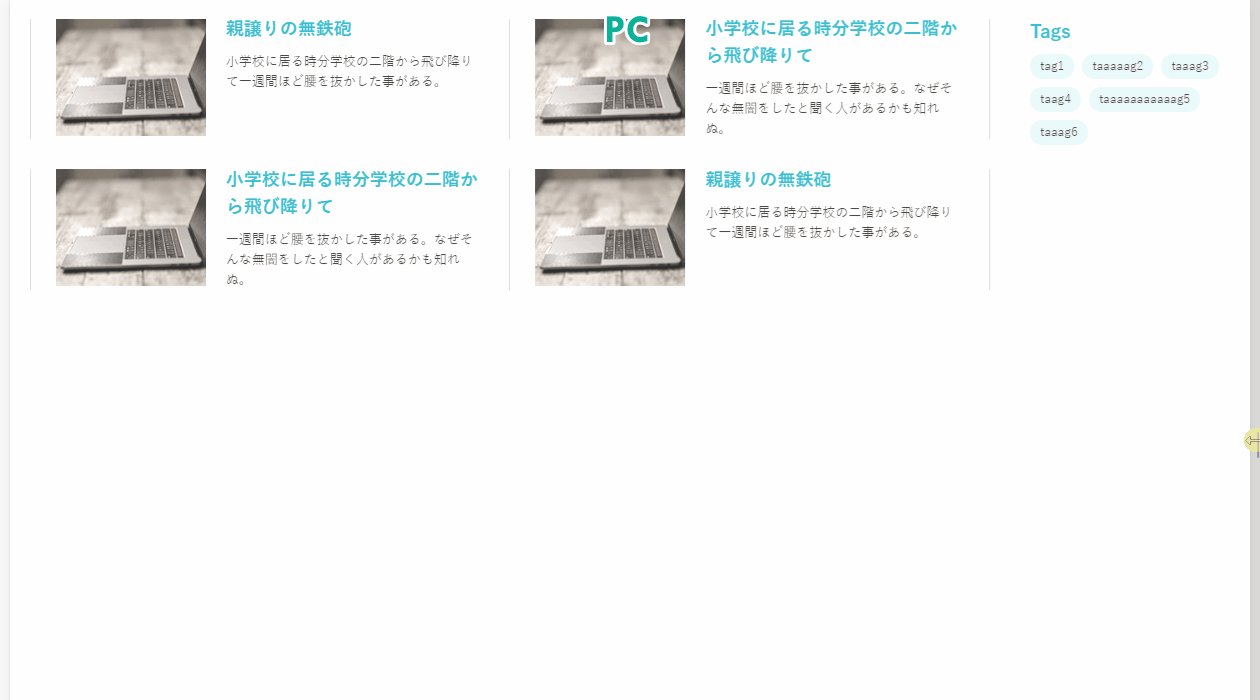
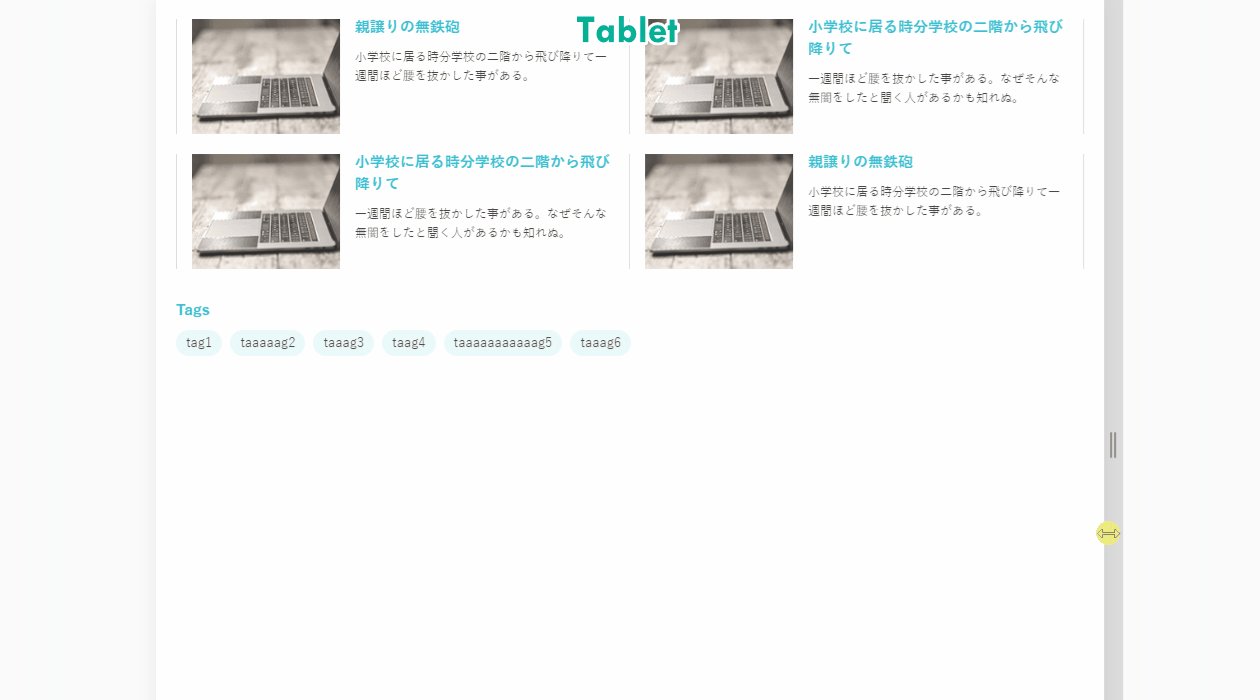
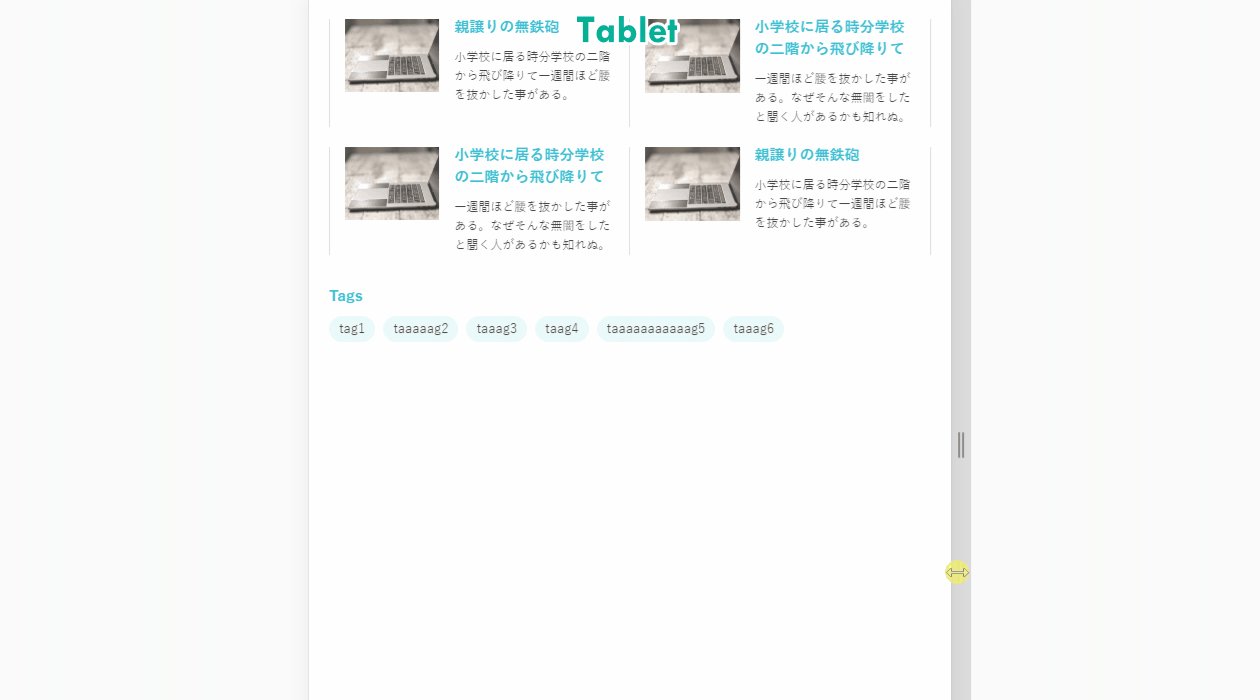
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

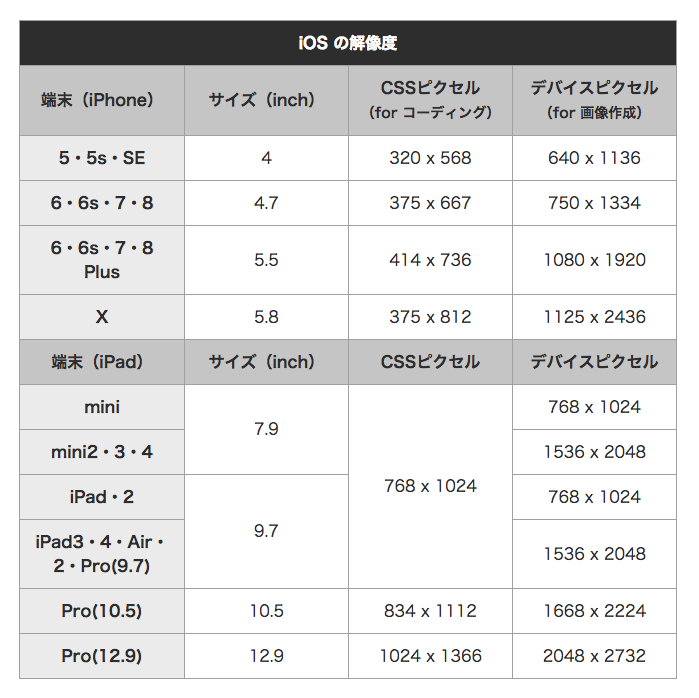
スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

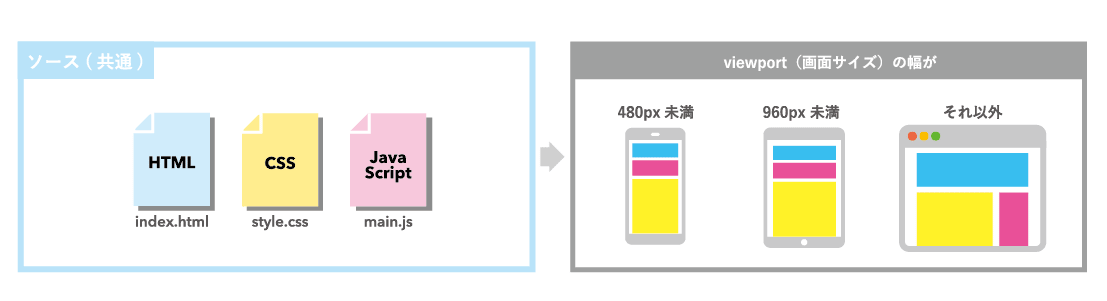
Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

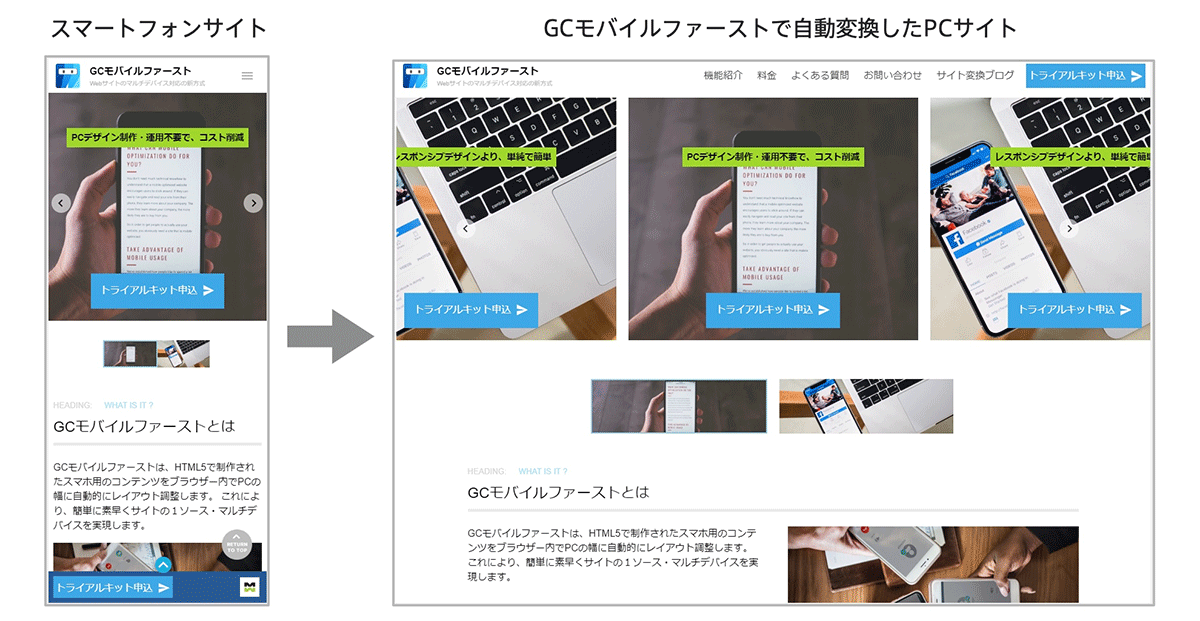
スマートフォン向けサイトをパソコン用に自動変換する Gcモバイルファースト 開始 Web担当者forum

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

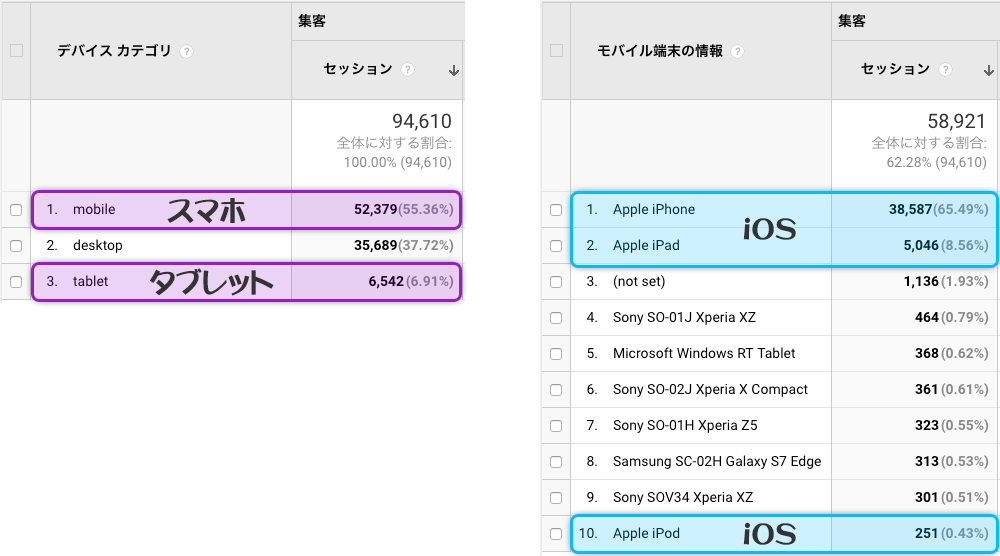
最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

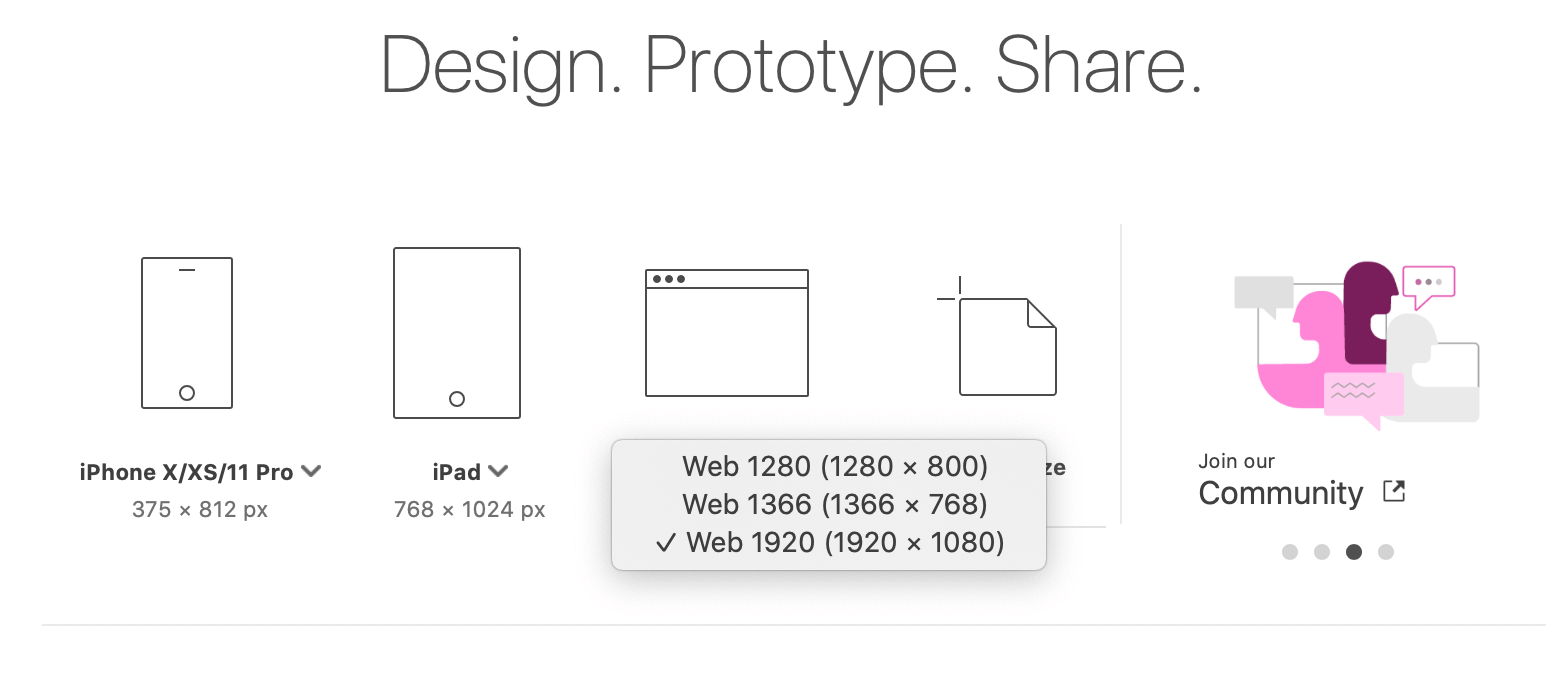
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

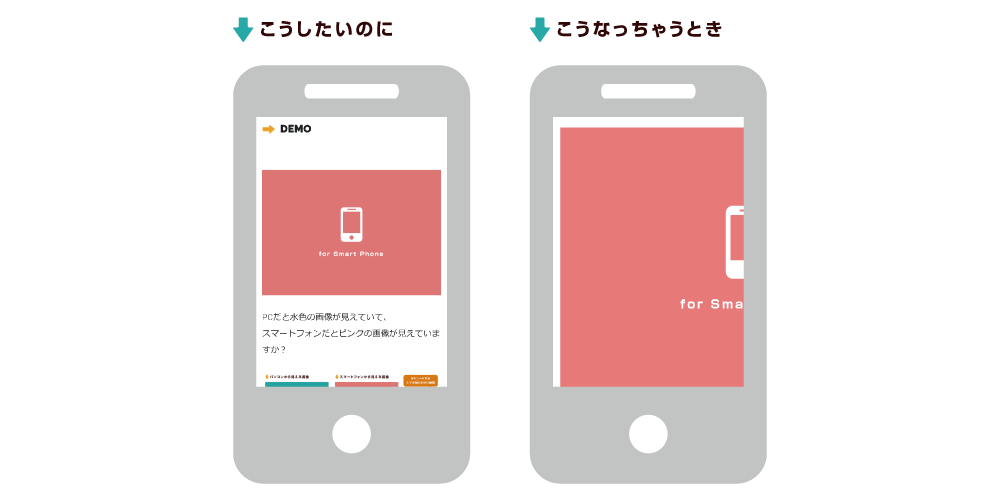
スマートフォンで画像がぼやけるのはなぜ デバイスの画像解像度 とスマホ表示について調べてみました 独学でwebデザインまとめんばーず Webクリオンライン

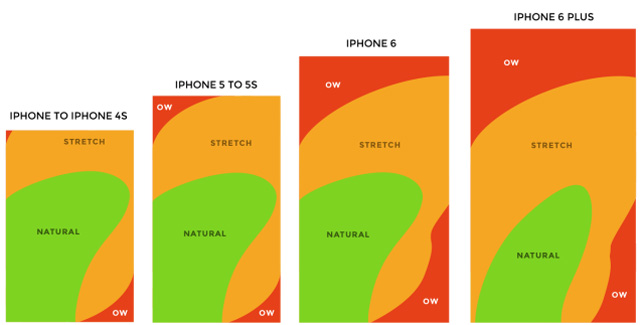
Iphone6 Plusに負けない アプリデザインの端末対応方法 Sonicmoov Lab

スマホ対応のhtmlメルマガを配信するときのポイント Mamag

Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

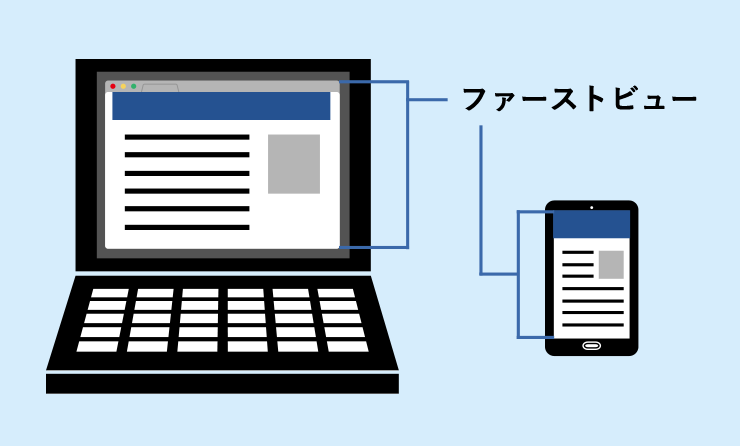
ファーストビューって重要 デザインのポイントとパターン サイズを教えます

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

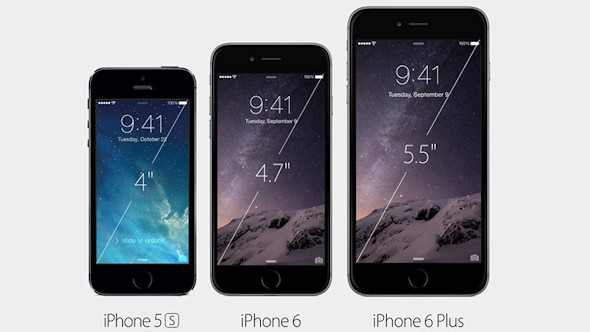
Iphoneを振り返る 画面サイズとデザインが大きく変更 4 7型 Iphone 6 と5 5型 Iphone 6 Plus Itmedia Mobile

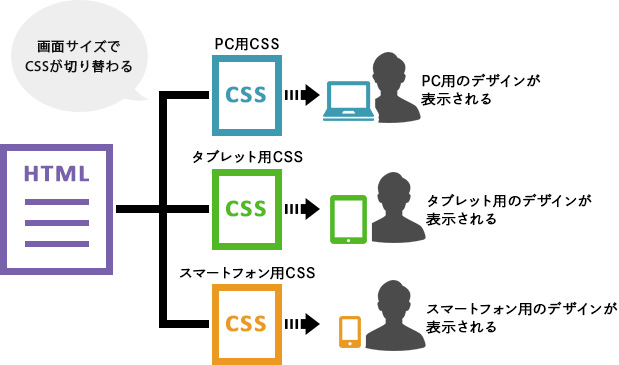
画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

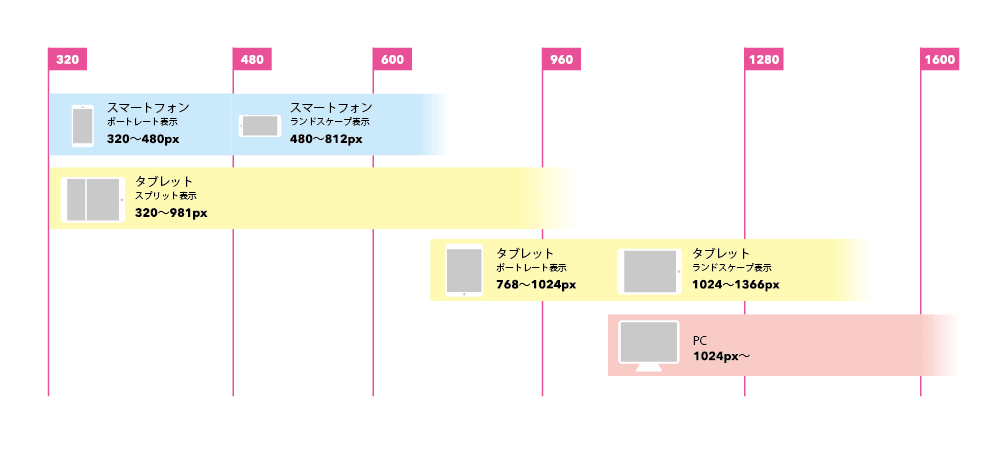
18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

徹底レビュー Iphone X は本当に 未来のスマホ なのか ホームボタン廃止の是非 気になるface Idの認識精度 スペックなど Corriente Top

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki
ワイプみたいにホーム画面に表示 生まれ変わったウィジェットの使い方 Iphone Tips Ios 14パブリックベータ Engadget 日本版

どうなる スマホ画面 Web制作 映像制作 ホームページ制作ならアーティストユニオン

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

メイン機として使える 驚愕の超小型スマホ Palm Phone を徹底解剖 価格 Comマガジン

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

スマホサイト作成で特定の文字のサイズだけ大きいときの修正方法 パソコン快適術

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

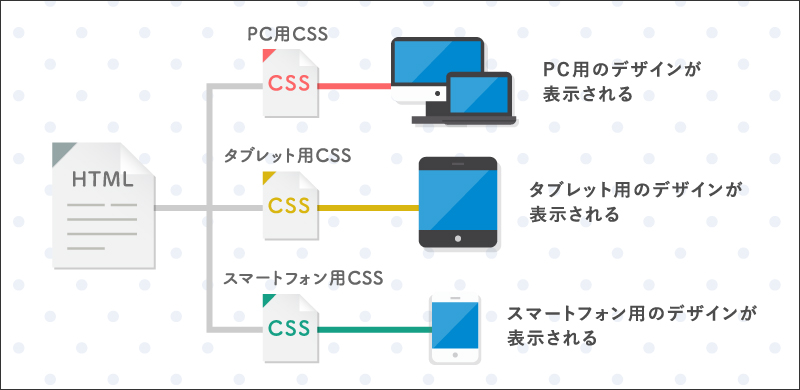
Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

Iphone Ipad Androidスマホ タブの画面サイズが確認できるサイト Web Ipod Love

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

画面のサイズ を気にしなくてもいい レスポンシブwebデザイン のホームページ ホームページ制作 大阪 改築工房 ブログ

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

Itよもやま話 大学 医局 研究室 学会のホームページ制作ならラボアシスト オンライン学会サポート

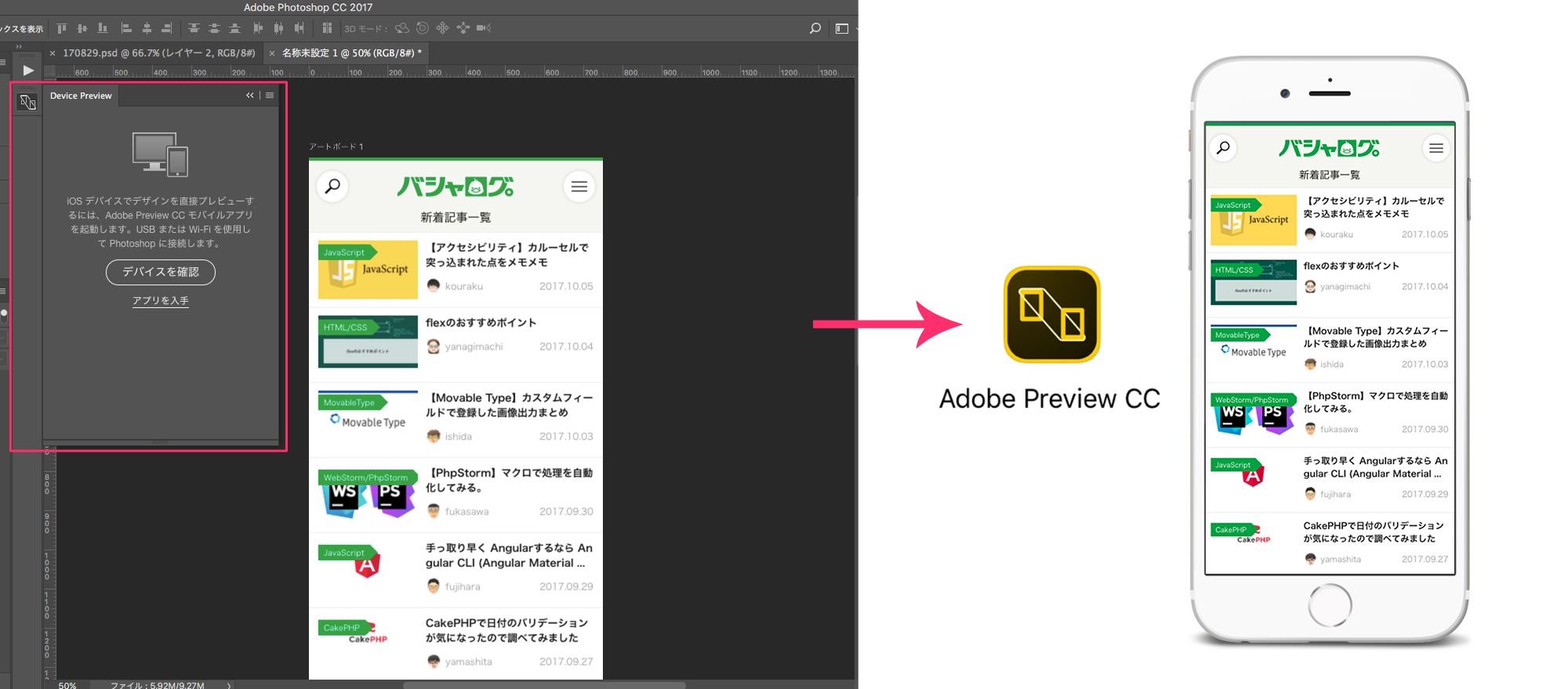
コーダーをイラッとさせない 美しいデザインデータ作成のすすめ その3 スマホ編 バシャログ

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

スマホ画面のアスペクト比

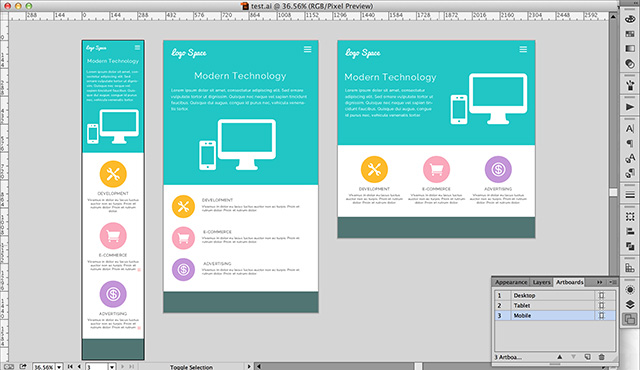
Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス

スマートフォンの画面デザインで気をつけるべき4つのポイント Sonicmoov Lab

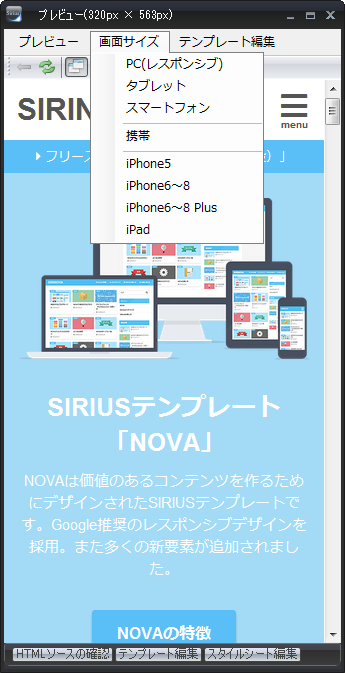
Siriusでスマホ表示 レスポンシブ を確認する方法 Sirinova

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

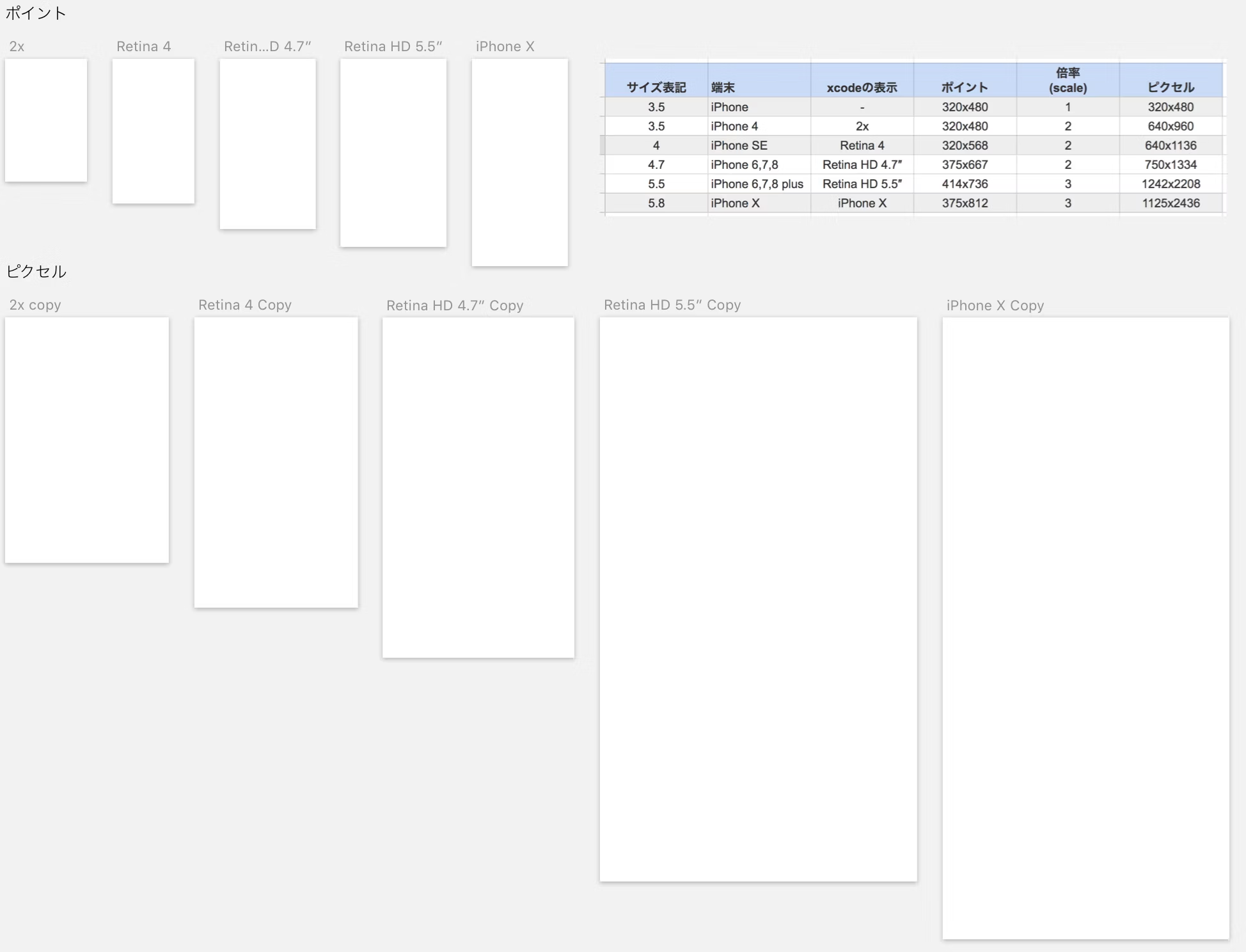
Iphone画面サイズ早見表 図付き Qiita

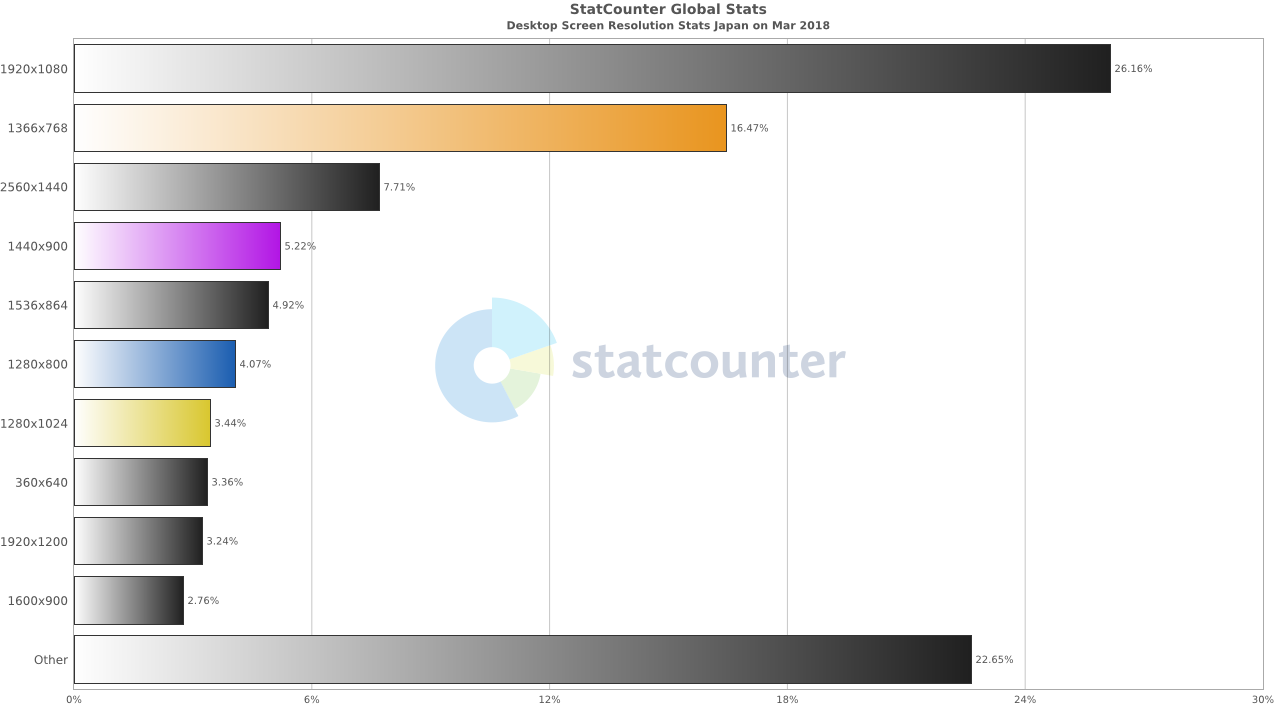
17年版 スマホ画面解像度シェア Hp制作に最適なサイズとは Mworks

スマホファーストデザイン アンケート調査のマクロミル

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

デザイナーの心に優しいストレスフリーなアプリデザインワークフロー ツナググループ イノベーションズ

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element
年寄りを困らせる レスポンシブwebデザイン Ccl 日経bpコンサルティング

スマホデザインで見やすいサイズ 行間は デフォルトのアプリ等を調べてみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

スマホ版サイトでも商品画像を綺麗に見せる方法

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

はてなブログ レスポンシブデザインでもスマホの文字の大きさを変える方法 コピペで簡単 マジpeace

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

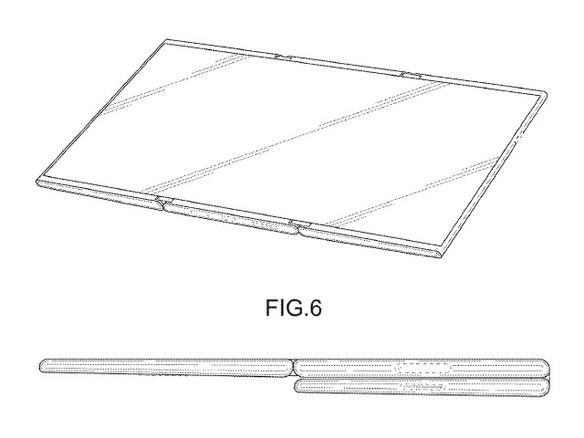
サムスン 2カ所で折れ曲がるスマホのデザイン特許 画面サイズが最大3倍に Cnet Japan

Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

Iphone 6対応 スマホサイトに求められる3つのポイント



